This past fall I worked with Bryan Wills and the team at Think Interactive, Inc. to create a 3D Holiday Card using Flex 3 Beta 2 and Papervision3D v1.0.
As is often the case, this project was fairly aggressive regarding time and budget, but fortunately using Flex 3 and some open source code we were able to get a final solution that performs decently and is pretty fun to use.
You can try out the application here: Happy Holidays from THINK Interactive.
Where's the Source Code?
I will try to get the source code posted soon if I am able to get it approved by the guys at Think. And I'm sure I'll get it out sooner if people request it (curse me) in the comments.
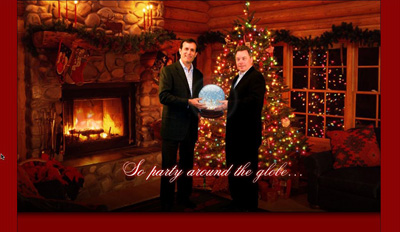
Holiday Introduction - Setting the Stage
Since this is a holiday card, there is a nice flash movie to set the holiday mood. Bryan Wills did the majority of this work and as always, he does a great job!


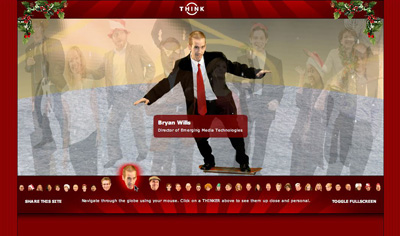
Holiday Party in a Snow Globe
The intro movie completes as you are zoomed into the snow globe at which point you will be in a PaperVision3D environment that has the whole Think Inc. staff inside wearing their holiday garb. Since there are a LOT of people inside, we quickly found that trying to render true 3D COLLADA models of all of the employees was too costly, both in performance and dev time, so we simply load optimized PNG images into Plane components and then manage their rotation so they will always face the camera as it flies around the room.
We initially included COLLADA models for christmas trees, candy canes, presents, etc., but again found it made the room too cluttered and impacted performance too much. This reflects the number of images we were loading (and quality of images that we required) as well as the included audio. In general we have found PaperVision3D to perform very well even with COLLADA models. There are also a number of capabilities with culling and other techniques that can gain performance, but were outside the scope and timeline of this project.
As a side note, we found some clipping issues with Planes close to the camera's focal point, which you may notice this as you navigate around the app. Comments and ideas for fixing this are welcome, though of course, this one is out the door already!
Interaction
We went through a dozen or so interaction designs before deciding to keep things simple. Users can pan the camera's view using the mouse position and navigate to view an individual person by clicking on the image of the person or by selecting the person's thumbnail (head) in the fisheye control at the bottom. (props to Ely Greenfield for the use of his Fisheye component).
Users can also use the keyboard to walk around the room, though this was considered a secondary type of navigation since most users wouldn't know to do that (and we didn't want to clutter the interface with instructions for usage).
Hope you'll check out the holiday card and give developing with Papervision3D a try. It was a blast to work with and I'm just looking for another opportunity to work on a project with it.
Ryan
Co-Author
Bryan Wills - Think Interactive, Inc.
Bryan's Blog at Think
Contributor
Frankie Loscavio - Frankie's Blog
Thanks to Frankie for all his help researching Papervision3D and COLLADA and in working with various 3D programs (Cinema 4D, 3DS Max, others). Although much of the 3D modeling work we did wasn't included in the final release, the learning experience for me was incredible. If you haven't checked out Frankie's blog and you do any Flex development or design work, you are missing out! He does some awesome work.
Credits
Flex 3 by Adobe
Papervision3D - Core Team: Carlos Ulloa, John Grden, Ralph Hauwert, Tim Knip and Andy Zupko
Fisheye component by Ely Greenfield
Monday, February 25, 2008
Papervision3D Holiday Card for Think Inc.
Labels:
Flash,
Flex,
Flex 3,
Papervision3D
Subscribe to:
Comments (Atom)



