Earlier this month I gave a presentation to the Atlanta Flash and Flex User Group (AFFUG) on Flex Data Services and specifically on how to evolve an application from prototype to a large-scale application.
I'd like to thank AFFUG for the opportunity to speak, and specifically John Mason and FusionLink who coordinated and hosted the event, as well as Adobe for sponsoring it (and providing swag, etc).
Presentation Summary
This presentation summary can also be found in AFFUG's presentation archive.Exploring the Flex Data Services Framework: From Prototypes to Large-Scale Applications
So you've built a few data-driven apps with Flex from the examples and prototypes you found online and your boss loved them. But now you are tasked with building a much larger application and canned examples just don't offer any help. How do you manage data across many components? When should you use bindings? How can views independently filter and sort the same data without affecting each other or duplicating data in memory? How do you manage multiple simultaneous calls from across the application?
In this session we will answer these questions by begin with the simple examples and gradually evolve into methods for managing data within applications of increasing scale and complexity. Whether you have been developing Flex applications for years or are just getting started, you will likely learn something during this discussion. The focus here will not necessarily be on any particular patterns for application architecture, but rather the tools that Flex provides in the framework that will allow you to create the architecture that applies to your project needs.
Some of the framework components we will cover include: WebService, HTTPService, RemoteObject, AbstractOperation, LoadEvent, ResultEvent, FaultEvent, AsyncToken, IResponder, ItemResponder, ArrayCollection, ListCollectionView.
We will also open the floor for questions or additional ideas and experiences with managing data in Flex.Regular Expressions and the new Regular Expression Explorer
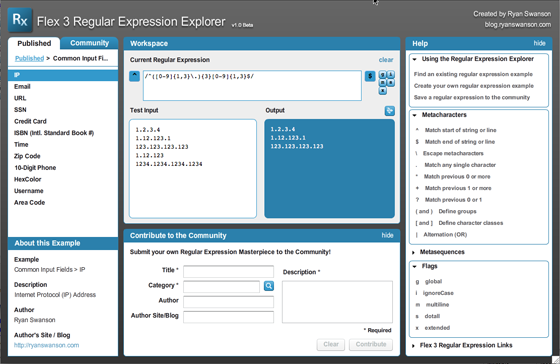
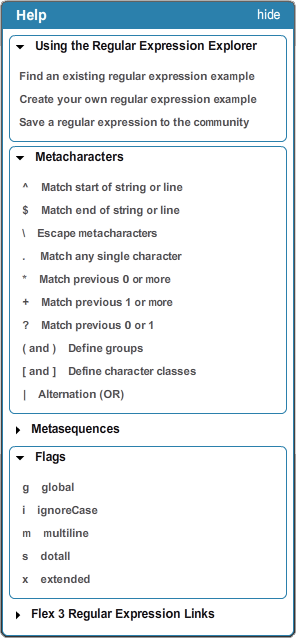
Flex's support for regular expressions is a powerful tool for developing sophisticated applications; however, working with regular expression syntax is often a challenge for those who have not come from a traditional software engineering background. In this session we will give a basic overview for using regular expressions in Flex as well as to introduce the Regular Expression Explorer, a new tool for rapidly creating regular expression patterns and sharing them with the community.
Application Architecture
Please note that while I illustrate a particular application architecture during this presentation, I am certainly not suggesting that it is relevant for all applications. I mostly wanted to explore the architectural concepts involved in each stage of the application's life-cycle.After watching the presentation, the viewer should understand the benefits of flexibility, reuse, scalability, etc. that are provided by each additional layer of abstraction that is added as the application progresses.
As always in designing application architectures, the patterns and abstractions you create should be adapted to the problem you are trying to solve rather than trying to adapt your solution to match a 'prescribed' pattern or architecture.
Presentation Video
Fortunately, John was able to record my presentation with Adobe Connect Pro and can be viewed through the link below.
View the presentation through Adobe Connect
Presentation Deck / Slides
After presenting, I added an additional slide at the end that includes some of the sites I referenced during the presentation.
View the presentation deck (powerpoint)
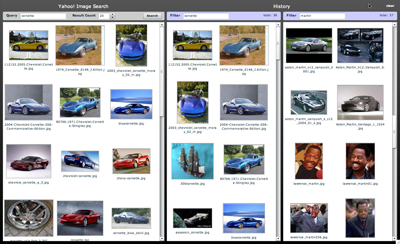
Yahoo! Image Search - Application Source
For the presentation, I created an application called Yahoo! Image Search, which uses the Yahoo! Image Search service. I built it in 4 stages, from a basic hard-coded prototype up through a full-featured application that supports searching as well as history browsing through 2 independent history viewers.
Download the application source (Flex Project)
I hope you find this presentation valuable, and as always please feel free to send me your comments and feedback!
Cheers!
Ryan