Tools: A better way to work.
If you've worked with Flex for more than 5 minutes, you've undoubtedly seen the Adobe-provided Flex 3 Style Explorer and Flex 3 Component Explorer. You may have even seen some similar Explorer-style applications developed by the community such as the Flex 2 Primitive Explorer by Jason Hawryluk at Flexible Experiments.So what is the allure of these applications? Simply put: Instant Gratification.
Each of these applications allows you to explorer and learn what is possible in code with Flex without actually having to create, compile and run it yourself. As a result, you can quickly figure out what component you should use for an application, what CSS is necessary to style your component correctly or how to create a primitive shape that meets your needs. In other words, it increases your productivity as a developer/designer. And for us, time is money.
For a while now, I have felt that one Flex technology in particular was just screaming for this kind of application: Regular Expressions.
So I built one and am releasing it to the community for free!
Launch the Regular Expression Explorer
As I was designing this application, I realized there were a number of significant limitations of the other Explorer-style applications and have added features to make the tool more collaborative and easy to use.
Explorer-style interactions: The Workspace
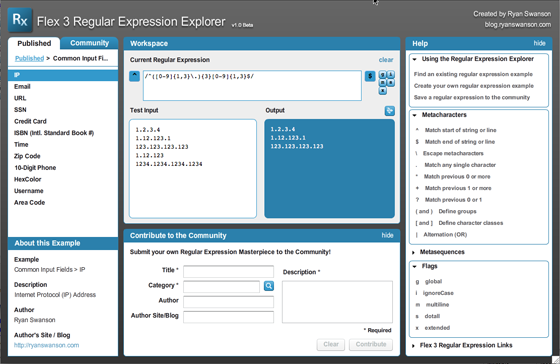
Following the basic concept of an 'Explorer' application, the Regular Expression Explorer provides a Workspace where you can define a regular expression, provide a list of test data and then receive immediate feedback of the results as a list of the input data that matched the expression.Included in the workspace are some convenient tools for editing various aspects of the expression including start match, end match, and flags: global, ignore case, multiline, dotall, and extended. You can also clear the current expression and test data to start over from scratch.
A link for working with output data has been added recently; however, it is not fully implemented and may ultimately be provided through a 'premium edition' that will have a reasonable purchase price. The future plan for this is to support translating between Flex's regular expression syntax and that of other languages like Java, C++, etc.
Syntax Translation will be a very powerful feature and I hope to have time to build it soon. It will allow you to find examples for other languages and bring it into the Explorer to use in Flex projects. It also makes this tool relevant for people who don't code in Flex as they could use this tool for authoring or finding a pre-authored example and simply translate the expression to the language of their choosing.
Regular Expression Explorer: Workspace

Example Library
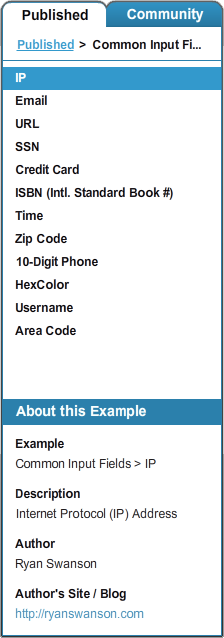
There are 2 parts of the example library: Published and Community.Myself and a few cohorts will be maintaining the Published section. We will include both examples we have created as well as promoting quality examples we find in the community section to the published section.
The main point of keeping the published section separate is to have some semblance of quality and organization.
The community section is appropriately a free-for-all since we want users to have the freedom to create and publish as they see fit.
Regular Expression Explorer: Example Library

Community Contributions
Collaboration is the true power of the Regular Expression Explorer.For many people, regular expressions are an inaccessible, mystical art that they struggle to comprehend and often fail in trying or just give up. In the Flash and Flex community of designers, devigners and developers, there are often a lot of very talented people who have simply never had formal training or degrees in computer science or engineering that would have taught them the concepts of pattern matching, lexical analysis and the like.
For those of us who are quite familiar with regular expressions, they are tedious at best. We love the power of regular expressions, but who really likes writing them when you have deadlines and money to be made? ...well, I guess there is that guy :)
This is where the Regular Expression Explorer's collaborative community steps in.
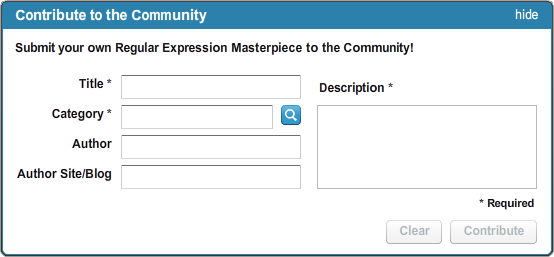
Everyone in the community can contribute an expression they've spent time creating in the tool. And the cost to them is nominal: just type in a few pieces of metadata and click 'Contribute'. Contributors also get credit for their work in the form of a by-line and a link to their own site.
As the community builds a library of regular expressions, we all profit.
People who simply don't understand them can now find an existing example, paste in their own test data to prove it out for their use and then copy and paste the example into their own work.
Those of us who know regular expressions can quickly find if the example we need is out there. And if not, once we've created it, we can now get credit by publishing our work to the world!
Sounds like a win-win-win to me.
Regular Expression Explorer: Contribute to the Community

Help!!!
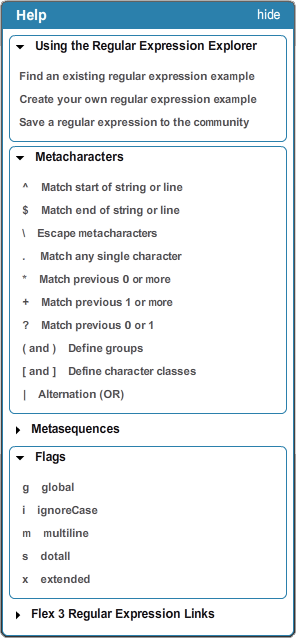
When working with a complex, highly-syntactical technology like regular expressions, providing help resources is crucial for empowering the user.So, I built a contextual help panel into the interface that can be hidden while the user is working. There are 4 primary features provided by the Help panel:
Application Help
The 'Using the Regular Expression Explorer' section includes a series of guides for common user goals as well as tips and tricks for using the interface.
Regular Expression Quick Reference
The 'Metacharacters', 'Metasequences' and 'Flags' sections are quick references to the mostly commonly used aspects of regular expressions. Many of the descriptions include links to Adobe's Flex Reference material, which includes additional details on each item.
Reference Material
The 'Flex 3 Regular Expression Links' section includes quickly accessible links to all of the regular expression-related documents provided by Adobe as well as some additional references and examples.
Interface Highlighting
Throughout the Help panel, whenever a user interface element (panel, tool, button, list, etc.) is referenced, it provides a link to highlight that component directly within the application. This avoids any confusion in terminology and speeds a user's understanding and adoption of the tool.
Regular Expression Explorer: Help System

Tell your friends!
As with any collaborative tool, the power is in the community. So if you like the Regular Expression Explorer, help me (and in turn yourself) by spreading the word!As always, I love to get feedback and ideas for ways to improve my work, so please leave a comment and let me know what you think.
Cheers,
Ryan





27 comments:
Thanks, Ryan!
Very useful tool
This is absolutely fantastic! The 'premium' version would be really useful - PLEASE consider this. GREAT work.
Looks great. Time to convert it to an AIR application :)
Thanks for the great feedback!
@jamie - I have begun some work on advanced features for a 'premium' version, but I am trying to strike the right balance of providing a valuable free tool for the community and still have a compelling additional feature set for a reasonable price that would mostly target advanced users or business customers who may want to manage their own internal example libraries, etc.
@iotashan - I do have an AIR version that I've begun working on, but I still need to figure out a few details regarding how I distribute the free and premium versions. Although it is incredibly easy to package up a Flex app and distribute it through AIR, I intend the premium version in AIR to actually make use of the additional benefits of native file system access, etc. Thus the example library could be configured to point to a local source or network share rather than a service back-end, etc.
And finding time to get the next version out is certainly a challenge as I have a day job, a side business and a personal life in addition to my new-found interest in blogging and sharing with the community!
Ryan
nice tool! I've just used it for real and found a little bump in the road: when I copied something like /\n^error.*/error$/m over to Flex Builder, I had to fiddle around with escaping \ or /. Is there a function for this?
Ryan, I dig the RegExp Explorer. The community contribution feature is a brilliant idea.
Terrific tool. thanks for sharing!!
Hi,
I have found the expression I need. It is:
/(http|ftp|https):\/\/[\w\-_]+(\.[\w\-_]+)+([\w\-\.,@?^=%&:/~\+#]*[\w\-\@?^=%&/~\+#])/
but I can't successfully implement it in my code.
If I try:
var exp:RegExp = /(http|ftp|https):\/\/[\w\-_]+(\.[\w\-_]+)+([\w\-\.,@?^=%&:/~\+#]*[\w\-\@?^=%&/~\+#])/
I get a compile error: d
1086: Syntax error: expecting semicolon before bitwisenot.
If I go with:
var exp:RegExp = new RegExp("(http|ftp|https):\/\/[\w\-_]+(\.[\w\-_]+)+([\w\-\.,@?^=%&:/~\+#]*[\w\-\@?^=%&/~\+#])")
then my exec statement;
exp.exec("http://www.google.com")
returns a null object.
In your application it works. Which method do you call?
Thanks.
@marc & @funkyboy - You have both discovered an issue I recently came across as well.
First some background (that you may already know). When creating a regular expression in Flex, the forward slash (/) is a special character that represents the outer delimiters for the expression. In other words, it marks the beginning and end of the expression. When you want to include a forward slash (/) by value, it must be escaped: \/.
So for marc's example, it should be:
/\n^error.*\/error$/m
And for funkyboy's example:
/(http|ftp|https):\/\/[\w\-_]+(\.[\w\-_]+)+([\w\-\.,@?^=%&:\/~\+#]*[\w\-\@?^=%&\/~\+#])/
I think the app currently has some code that evaluates and escapes the expression's interior forward slashes before executing the evaluation, but I had intended it to eventually update the expression input field itself with the escaped interior slashes as well. In other words, it would enforce the escaping of interior slashes automatically.
I will be working to add these protections to the application when I get a chance over the next week and will be posting an update. In the meantime, if you are diligent in escaping your interior slashes, it should work just fine.
I also hope to have time soon to add an issue log directly within the interface so that we can report and track issues more easily.
Thanks again for your feedback and I am stoked that you are using the tool and have found it useful!
Ryan
great tool!
a couple suggestions. when you select an item towards the bottom of the Published > Common Input Fields list, for example, "username" the "About this Example" appears and obscures the list items below it. you may need to shrink the height of your browser to see it.
Great Job :)
What would really be cool is the same as an AIR Application; but it's already very usefull,
Cheers
Its really nice and cool application and very helpful also. Thank you for given this to us.
Did you create the collapsible Hide/Show panels or can I get them somewhere?
Ryan, great job. Love the whole community aspect. Keep up the great work.
Can you make the "Contribute to the Community" pane start out minimized?
@dorky dork from dorktown:
Thanks for the feedback!
Regarding your first comment about the competition for space between the example list and the 'About this Example' description panel on the left side of the interface...
In considering the base screen resolution I wanted to support for the application, I decided to optimize for 1024x768 or higher since I consider this a developer tool and typical users would likely be using that resolution or higher.
So when an example is selected and the description panel is visible at 1024x768, the example list should still be taller than the description panel. If the current example listing is long, it will still scroll even when an example is selected. So there should never be a case where any aspect of the interface is inaccessible.
That said, I do think that for examples with a long description, the description panel might get too tall, so I will make an update to the application that will establish a maximum height for the description field (after which it would internally scroll the description). This will protect the example listing's real estate since it is a primary UI element.
I think I may also be able to tighten-up the layout of the description panel a little bit, but I am in favor of preserving enough whitespace for scan-ability and aesthetics.
Hopefully these changes will alleviate your concerns.
Now, regarding the default state of the 'Contribute to the Community' panel...
This is something I already considered during my initial development of the application. It would get very annoying to always have to close a bunch of panels (help and contribute) every time you open the application. At the same time, I want new users who have never been to the site to see all of the options readily available the first time they view the application.
So my solution? Local Shared Object. For both the Contribute panel and the Help panel, I included 'memory' of its expansion state in the application. I store the expansion state of each panel to a Local Shared Object entry and then restore to that state when the app runs again.
So to answer your question: Yes. And its already built in. If you want the Contribute panel to be closed when you come into the application again, just leave it closed when you leave! :)
It should be called the 'Toilet Seat Pattern'. As long as no-one else has been in there, it should be as you left it! lol
For those not familiar with Local Shared Object, it is a Flash technology that is analogous in many ways to Cookies in a browser - i.e. temporary local storage in a protected space that is accessible by a web application.
Thanks again for the feedback. Keep it comin!
Ryan
@Steve House:
I did create the Show/Hide panels myself; however, for this application, I didn't really find the need to make any sophisticated re-usable component to accomplish what I was after. If this were a production application for 10 million users in my day job at AT&T, then I would have done the extra diligence to do that.
But to help you out, I just copied some of my interface code and stripped it down to a simple enough example that will illustrate how to create the panels without my giving away the keys to the castle! It won't be pretty (I only spent 10 mins hacking it together), but maybe it will help you along! :)
ShowHideSkeleton.mxml
Enjoy the Show/Hide Skeleton code!
Happy Halloween (in less than an hour)!
Ryan
Hi there,
Thanks for this very useful tool.
I tested it with a regexp which is giving me some trouble (to detect hyperlinks).
The regex I used is this:
/((((?:http|ftp|https):\/\/)|(www\.))[-A-Za-z0-9+&@#/%?=~_()|!:,.;\x5D\[]*[-A-Za-z0-9+&@#/%=~_()|])/
It worked fine in your tool but this same regex does not work correctly when run under my flex3 application.
I can make it work by removing the "\x5D\[" (which means ] and [), but then this no longer works with IPV6 addresses :-(
Does anyone have any idea why this regex would work in your tool but not in my flex app?
I found something strange, i'm trying to split a string on a comma, but not if they're escaped with a \.
So i'm using this expression to find the unescaped commas: /(?<!\\),/ig
And running it on this string:
"escaping a \, comma, just a comma"
And the strange part about this is, in your RegExr it works, it finds the right comma, but when i try it in flash cs4 it doesn't it finds both of them. Why is that? Did you write your own regexp engine? ;)
hye...
Amazing tool! Thank you very much!
Excellent tool. Awesome job Ryan
Just discover this amazing tool!, thanks a lot, its great to rapidly test RegExp without creating a project, and see some contributions made by the community. It really helped me a lot today. Looking forward to the AIR version.
Thanks again for your work.
This is awesome- great job
This is just to tell you that the Example Explorer doesn't work at the moment. Firebug says its' a db problem.
Thanks for the great work.
hey ryan, thanks a lot for your greate RegEx explorer, sadly something is not working well, an error is being thrown I assume that the XML that holds the regexp collection is malformed.
@ivan and funkysoul,
Thank you for the heads up and sorry it took me a while to get it cleared up!
Cheers,
Ryan
Post a Comment